Hybrid Mobile Implementation in Native App with Web Views
— Adobe Target, Hybrid Implementation, Mobile AEP SDK — 2 min read
Implementing AEP SDK in a Native App with Web Views
This article shares best practices implementing Adobe Target in the mobile app that uses native code with web views. We will use a sample iOS app with AEP SDK and Adobe Target integration written in Swift from the GitHub repository.
In real world, your enterprise app is likely using the web views in your mobile app. The Web View is a container that loads a web page by URL. The container is somewhat your browser window without controls. In iOS, it works as a Safari browser when processing the web pages.
Syncing Native Code with Web Views
The challenge when implementing Adobe Target in the native app with the web views is that the mobile AEP SDK has already generated all necessary identifiers required for Adobe solutions to work seamlessly, but they are not yet visible to the web views because those are not on the native platform environment. Therefore, we need to create a bridge to pass some SDK identifiers to the web views so the visitor identity persists into the web environment. The failure to do this properly will result in a duplicate visit, which will affect your reporting.
Fortunately, AEP SDK provides a convenient method to generate Adobe parameters required for the web views to consume and persist the same visitor.
1Identity.appendTo(url: URL(string: url), completion: {appendedURL, error in2 print("appendedURL \(String(describing: appendedURL))")3 // load the url with ECID on the main thread4 DispatchQueue.main.async {5 let request = NSMutableURLRequest(url: appendedURL!)6 self.webView.load(request as URLRequest)7 }8});Method
Identity.appendTois documented here.
See example of use for
Identity.appendTohere.
With AEP SDK method Identity.appendTo we would transform this URL:
https://vadymus.github.io/ateng/at-order-confirmation/index.html?a=1&b=2
to the following URL:
https://vadymus.github.io/ateng/at-order-confirmation/index.html?a=1&b=2&adobe_mc=TS%3D1660667205%7CMCMID%3D69624092487065093697422606480535692677%7CMCORGID%3DEB9CAE8B56E003697F000101%40AdobeOrg
As you can see, there is adobe_mc parameter appended to the URL. This parameter contains encoded values for:
TS=1660667205|- current timestamp (this ensures web view does not get expired values)MCMID=69624092487065093697422606480535692677|- ECID, or Experience Cloud ID (aka MID or Marketing Cloud ID) required for Adobe cross-solution visitor identificationMCORGID=EB9CAE8B56E003697F000101@AdobeOrg- Adobe Organization ID
Identity.getUrlVariables is an alternative AEP SDK method that returns an appropriately formed string that contains the Experience Cloud Identity Service URL variables.
Method
Identity.getUrlVariablesis documented here
Passing Target Session ID for Same-Session Experience
One extra step is needed to make Target user journey work seamlessly across the native and web views. This includes extracting and passing Target Session ID from AEP SDK to the web views of mobile app.
Method Target.getSessionId extracts Session ID that can be passed to the web view URL as an mboxSession parameter.
1Target.getSessionId { (id, err) in2 // read Target sessionId3}Testing in the Native App
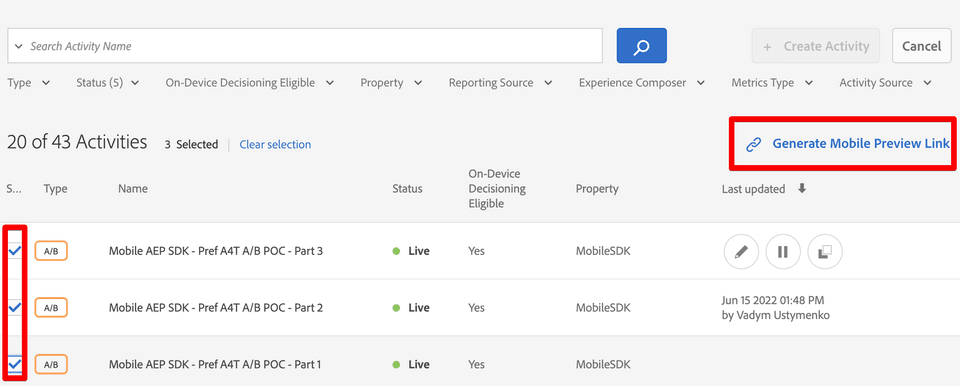
To test inactive Target Activities in the mobile app, we normally generate a Preview Link for one or more Activities as shown below.

The generated Preview Link can be copied into Safari browser on your mobile phone to open the app and preview Target experiences:
com.adobe.targetmobile://?at_preview_token=mhFIzJSF7JWb-RsnakpBql4JwKgiGZF7qQ22otjykOMPNORdPe8Q54vdz_TPx_r8
The iOS method application(_:open:options:) can capture URL parameters of the generated preview token. However, this token can preview mobile experiences only. Web preview link is generated differently. In the next section we will generate and append the link for web view preview.
Testing in the Web Views
Web preview links are generated on the Activity detail page by clicking Adobe QA link. This will open a popup to copy each experience preview link similar to below.
?at_preview_token=mhFIzJSF7JWb-RsnakpBqi_s83Sl64hZp928VWpkwvI&at_preview_index=1_1&at_preview_listed_activities_only=true
Web preview links contain additional at_preview_index and at_preview_listed_activities_only parameters. Copy those to construct mobile friendly preview link with web link parameters. Example can look like this:
com.adobe.targetmobile://?at_preview_token=mhFIzJSF7JWb-RsnakpBqhBwj-TiIlZsRTx_1QQuiXLIJFdpSLeEZwKGPUyy57O_&at_preview_index=1_1&at_preview_listed_activities_only=true
After opening the link in iOS Safari browser, your app will capture the URL in your AppDelegate class similar to below.
1func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool {2 print("url= \(String(describing: url.absoluteString))")3 //...Now that we have captured all necessary parameters in the app, we can pass them to the web when necessary:
1Identity.appendTo(url: URL(string: url), completion: {appendedURL, error in2 let urlWithWebPreviewLink = appendedURL + "&" + myPreviewLinkFromAppDelegateFinal output for the web view link may look like this:
https://vadymus.github.io/ateng/at-order-confirmation/index.html?a=1&b=2&adobe_mc=TS%3D1660667205%7CMCMID%3D69624092487065093697422606480535692677%7CMCORGID%3DEB9CAE8B56E003697F000101%40AdobeOrg&at_preview_token=mhFIzJSF7JWb-RsnakpBqi_s83Sl64hZp928VWpkwvI&at_preview_index=1_1&at_preview_listed_activities_only=true